In this guide, you will learn how to customize the WooCommerce Order Confirmation emails that you send to your customers.
Not comfortable customizing order confirmation emails in WooCommerce via SFTP? See my no-coding method.
Let’s jump into it!
If you are more of a visual learner, feel free to instead follow along with my video tutorial below, where I outline everything described below.
Step 1: Edit the Settings of the Confirmation Email
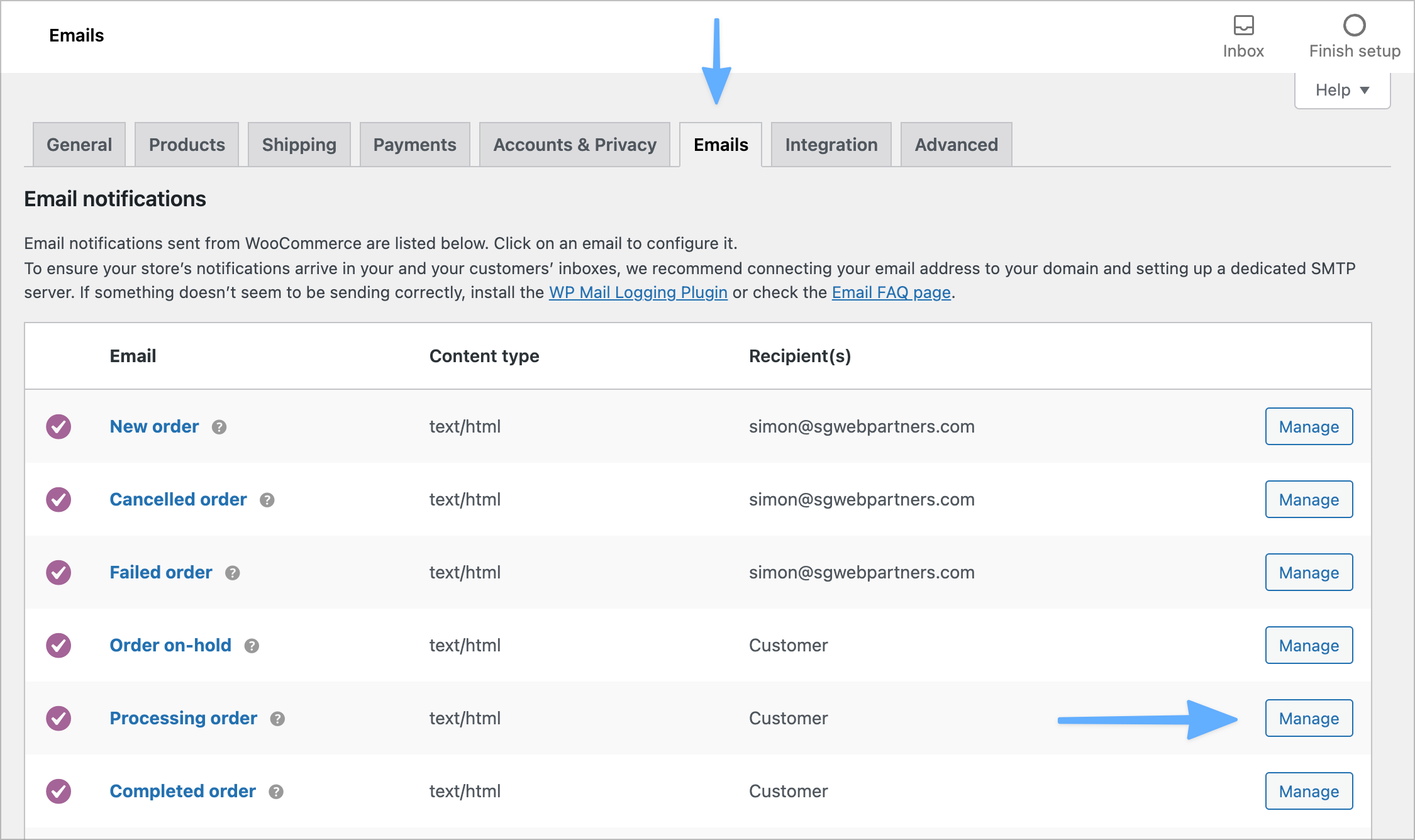
Go to WooCommerce > Settings > Emails tab.
Then, scroll down until you find the Email labeled Processing order and click Manage.

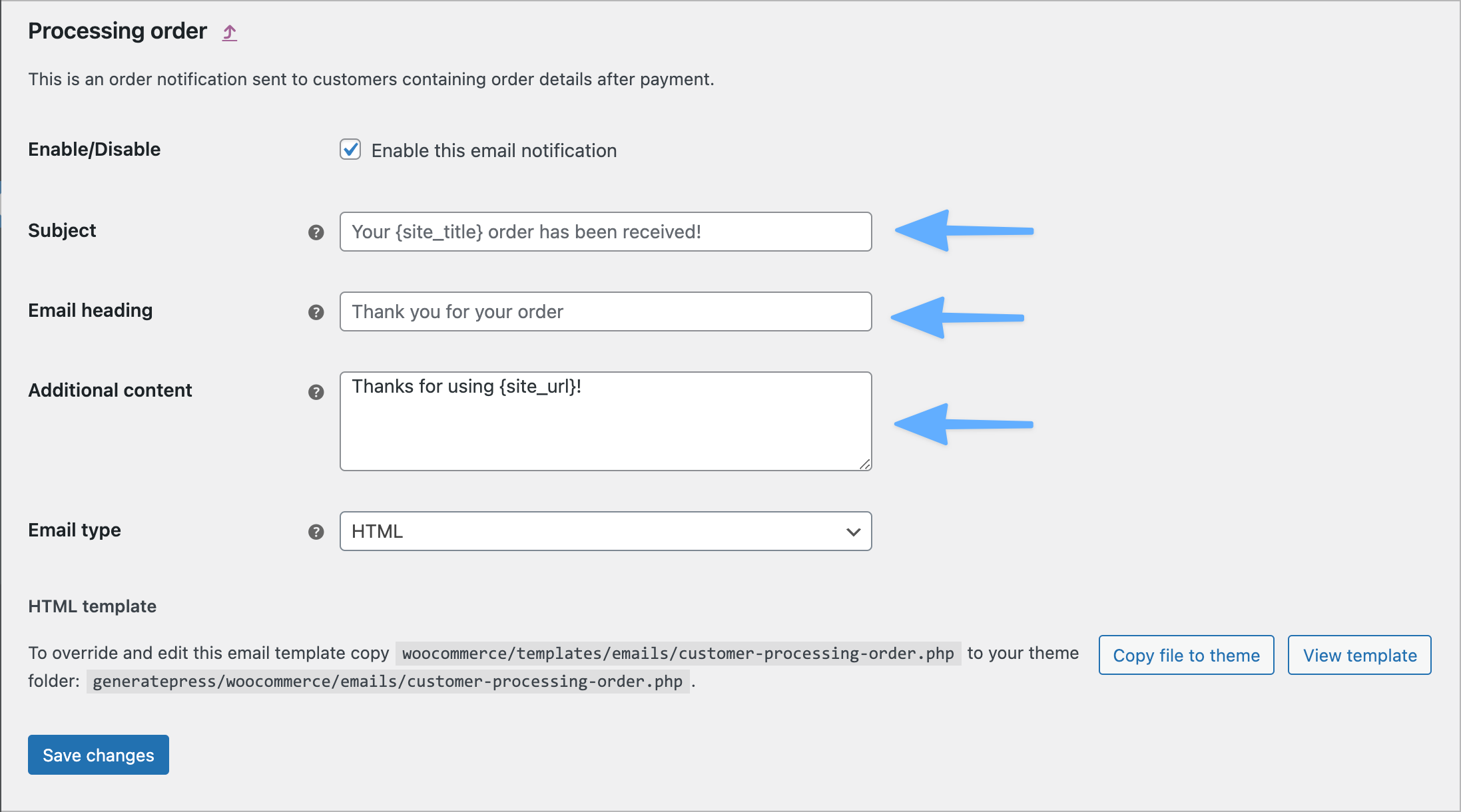
From the Processing order page, you can easily customize certain text of the email. This includes:
- Subject
- Email heading
- Additional content

If you make any changes to these fields, you should issue a test order. You will then see these changes reflected in the Confirmation Email that is sent.
If this is all you want to change about the Confirmation Email, you are done. But if you would like to add a block of text within the body of the email, it gets more complicated and you need to proceed to Step 2.
Step 2: Make changes to your theme (optional)
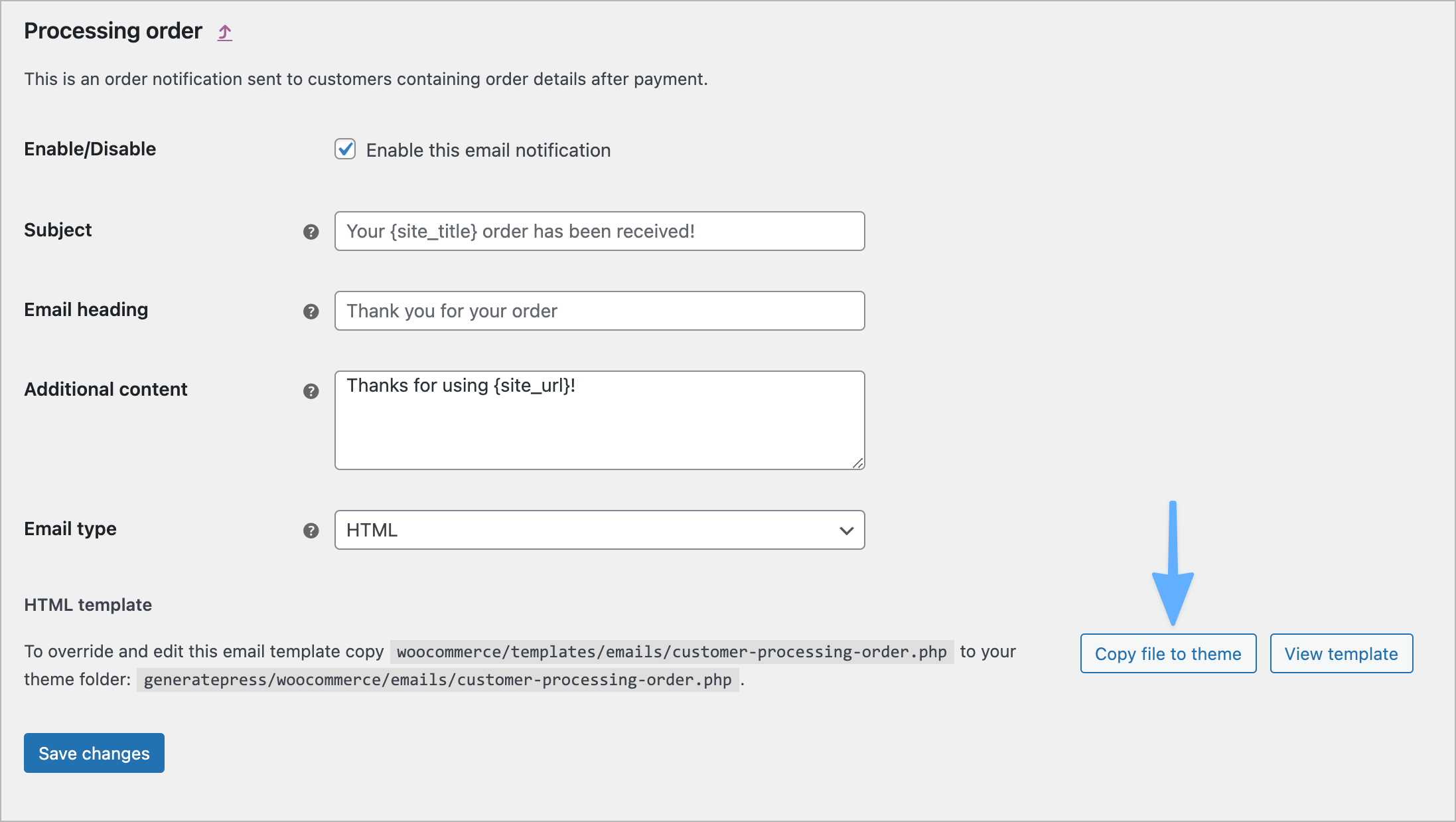
If you want to add a block of text somewhere within the Order Confirmation email, you will need to make changes to your theme. On the Processing order page, under HTML template, WooCommerce will tell you that you need to copy the email template file woocommerce/templates/emails/customer-processing-order.php to the specified theme folder and make changes to the file there.

To do this, you will need to use FileZilla or another program that will allow you to manipulate and edit files on your web server. Using this program, first download woocommerce/templates/emails/customer-processing-order.php to your desktop. Then, upload this file to the path specified under HTML template. In our case, because our site is called “sgpartners,” we needed to upload the file to sgpartners/woocommerce/emails/customer-processing-order.php
Note: If the folder specified under HTML template doesn’t exist, you will need to create it. In our case, there was no emails folder. So, underneath the sgpartners/woocommerce folder we had to create the emails folder. In your case, you may also have to create the woocommerce folder as well. If you are not comfortable with manipulating and editing HTML files on your web server, you may want to assign this task to someone who is, such as a WordPress administrator.
Once you have uploaded customer-processing-order.php to the theme folder, you need to edit this file using a text editor. There you will add the text that you want to display in the email. For example, say you wanted to inform your customers that you are experiencing shipping delays. Underneath the HTML code that acknowledges the receipt of the order, you could add the following:
Note: we are currently experiencing shipping delays for up to 3-5 additional days. Thank you for your patience.
You can also format this text any way you’d like, such as changing the font style.
After you have made all the changes to the email, save this file. You should also issue a test order to make certain that WooCommerce is producing the Confirmation Email the way that you’d like. You may have to go through multiple rounds of editing before you get it exactly right.
No-coding method
If you are looking for a no-coding solution to setting this up in WooCommerce, I recommend using AutomateWoo. I recently created an updated video on how to set this up with AutomateWoo!
Let me know if you have any questions relating to customizing WooCommerce order emails and comment on what tutorial you want to see next 😀.

Hello Simon,
I would like to sort items on the Woocommerce notification emails by categories, as by default they are sorted by the order the customer picks them and adds them to the cart. It would be much more convenient if I can change the order before the Woocommerce notification is sent and sorted by category.
Can this be done?
Thank you for your assistance.
Gunter
Hi Simon,
I’m looking for a solution to sort the orders on the mail order confirmation by category. By default they are sorted by the order the customer picks them and add them to the cart, so not by category.
Do you think this can be done?
Thank you.
Gunter
Hallo Simon,
ich weis nicht ob du mir helfen kannst!
Ich möchte zum Produkt einen Strichcode (JPG) hinzufügen.
Bedingung: Dieser Strichcode muss auch (oder nur) in der Admin Bestell-E-Mail zu sehen sein.
Frage, gibt es dafür eine Möglichkeit?
Christian
Hi! Does the order confirmation email in WooCommerce allow you to send custom messages to customers based on what they order? Like customers who buy product A receive this paragraph, product B receive this paragraph, product C receive this paragraph? I’m currently using Shopify and this functionality doesn’t exist there. Thanks!
Hey Darcy, WooCommerce does not let you do this by default. However, you could easily use AutomateWoo to do this. For example, you would 3 different workflows in AutomateWoo for each email and set rules on each workflow if Order has Product A, Product B, Product C. Does this YouTube video I created help? https://youtu.be/0sgozz9IXAU. If not I can create another video as well :).
Hi there, wondering if you guys can add one more method that gets the job done without coding? Keen to hear your thoughts. Best regards.
Hey Thuy! A lot of people had this question on how to do this without coding. I just created a video that goes over how to do this with AutomateWoo. Check it out: https://youtu.be/0sgozz9IXAU
I also added the video to the top of this blog post. Cheers!
I have trouble adding a column and putting the total items from the order
Hey Sam! To add a column you would edit the email-order-details.php file. You have to make a copy of this file from the WooCommerce plugin (wp-content/plugins/woocommerce/templates/emails/email-order-details.php). Then upload it to your theme (wp-content/themes/your-theme/woocommerce/emails/email-order-details.php). Edit the email-order-details.php file in your theme to make changes.