In this guide, learn how to setup a Authorize.Net sandbox account for your WooCommerce store.
To clarify, this is for the official Authorize.Net WooCommerce plugin. A sandbox account allows you to create test transactions on your WooCommerce store.
Let’s jump into it!
How to create a sandbox account for Authorize.Net?
- Enable test mode in WooCommerce
- Create your sandbox account
- Paste your Sandbox API credentials in WooCommerce
- Do a test transaction on your site
- Video Tutorial
Creating a sandbox account with Authorize.Net allows you to do test orders on your WooCommerce store. I would recommend using a development or staging site to do test transactions.
Step 1: Enable test mode in WooCommerce
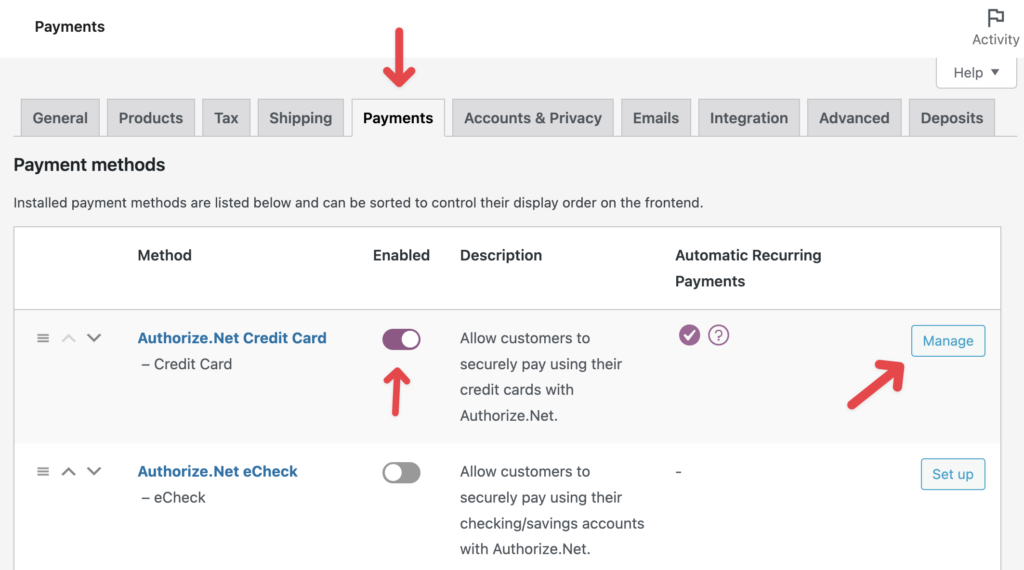
On your WordPress dashboard go to WooCommerce > Settings > Payments. Click Manage under Authorize.Net Credit Card and make sure the gateway is enabled.
Quick Tip: If you do not see Authorize.Net you need to install the Authorize.net plugin.

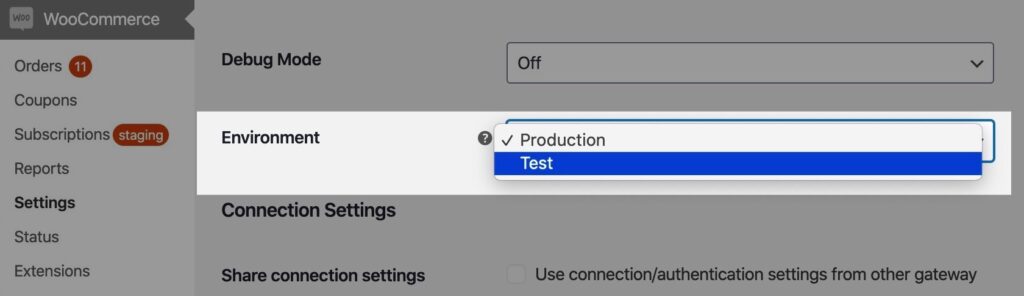
Switch the environment from “Production” to “Test”.

Save changes.

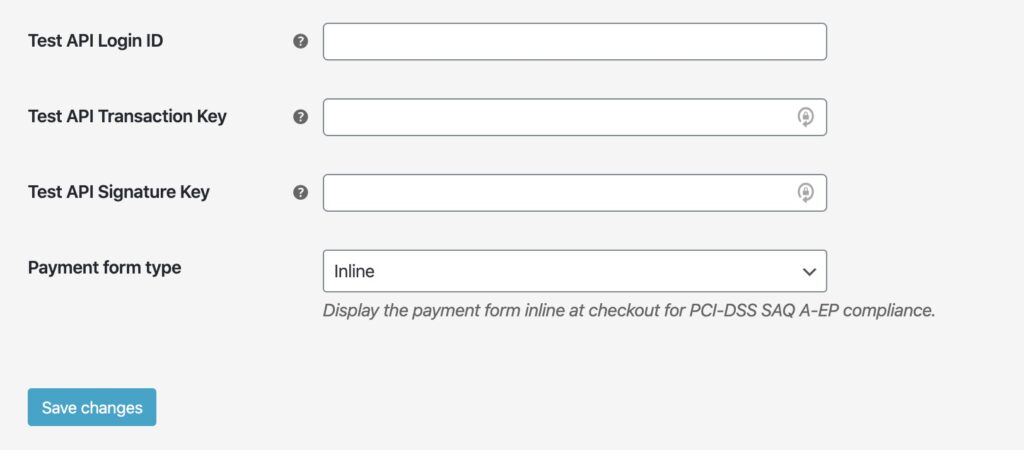
In the next step we will be getting the Test API Login ID, Test API Transaction ID, and Test API Signature Key.
Step 2: Create your sandbox account
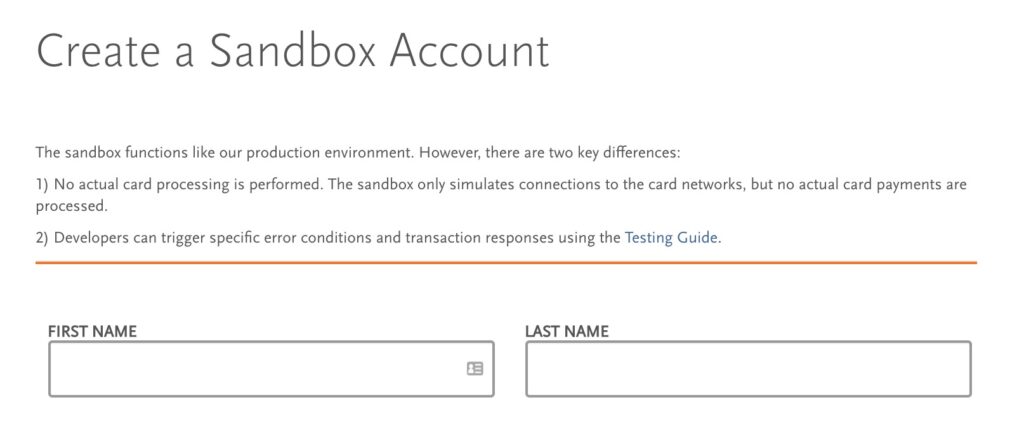
Go to https://developer.authorize.net/hello_world.html and click ‘CREATE A SANDBOX ACCOUNT’.

Pro tip: if you end up forgetting your API credentials or the email address you used, do not worry. You can always create another sandbox account if need be.
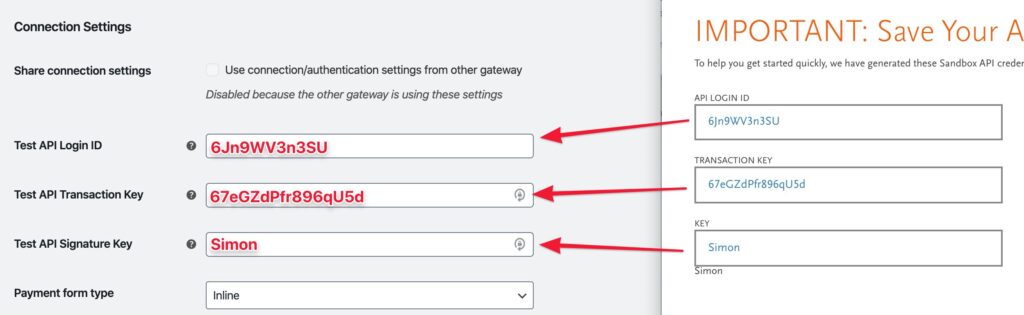
Step 3: Paste your Sandbox API credentials in WooCommerce
Copy your Sandbox API credentials to your WooCommerce site. Save changes.
The easiest way to do this is to split your screen like in the screenshot below.

Now you will be able to do test transactions on your WooCommerce store!
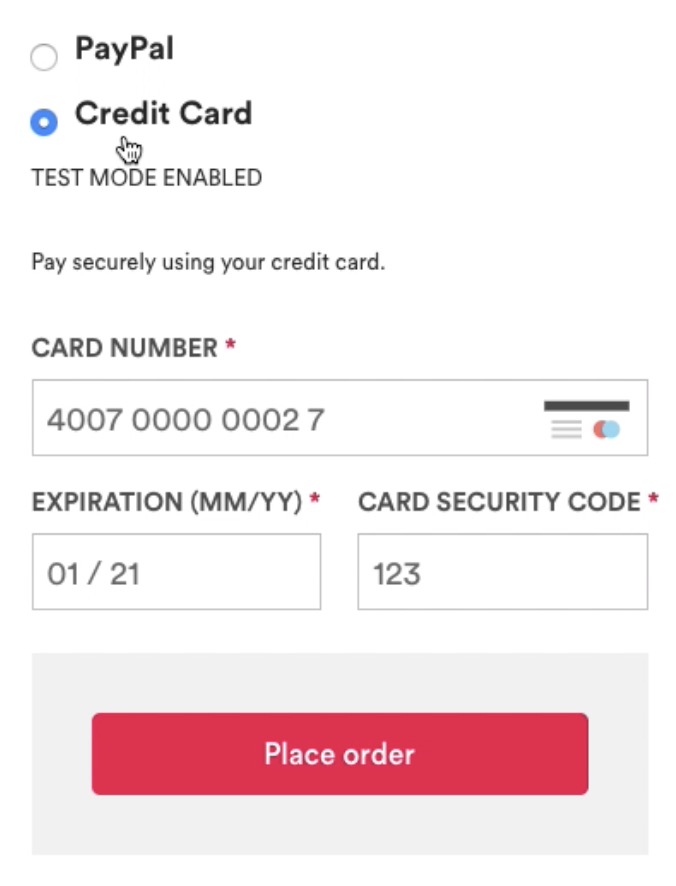
Step 4: Do a test transaction on your site
Go to the frontend of your WooCommerce site or open up an incognito window to simulate how a customer would go through the purchase process on your site.
Add a product to your Cart and go through the Checkout process.

Reference the Authorize.Net testing guide for test credit card numbers that work in the sandbox. I provided examples below of test credit card numbers that work.
Visa example (3-digit CVV code)
Card number: 4007000000027
Expiration: 01/21
Card Security Code: 123
American Express example (4-digit CVV code)
Card number: 370000000000002
Expiration: 08/25
Card Security Code: 1111
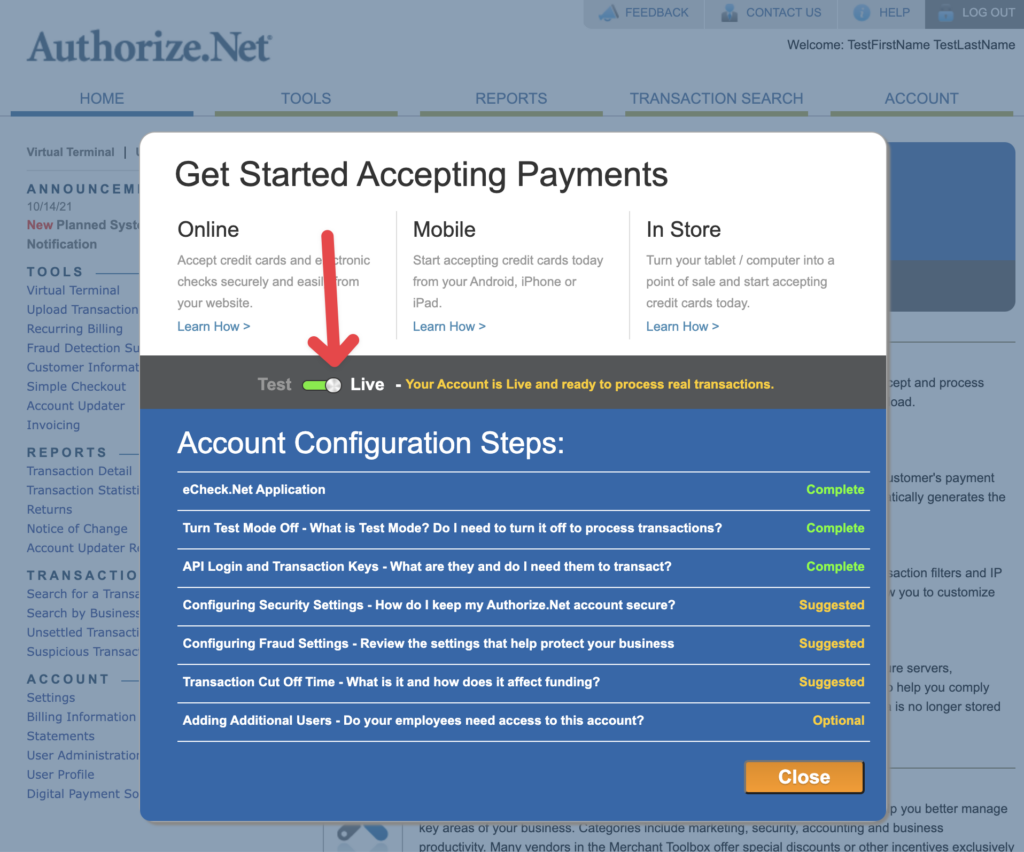
If you see an error during testing make sure your sandbox account is toggled to Live instead of Test.

Video Tutorial
If you are having trouble, follow along to this video tutorial below.

Hi,
When I am trying to make a Sandbox account on authorise.net its giving error page.
Even their contact us page giving error.
Kindly guide what to do?
Good call! I am seeing this error as well. I would reach out to their support team on the https://www.authorize.net/ site. The developer site is down when I try to fill out a support request at https://developer.authorize.net/support/contact_us.html