In this tutorial, learn how to set up Variation Swatches and Photos in WooCommerce on your WooCommerce store.
The WooCommerce Variation Swatches and Photos plugin allows you to show colors and photos as an alternative to dropdowns for variations of variable products.
Once you’ve read this article about this WooCommerce variation swatches plugin, you’ll understand just how beneficial it can be for any ecommerce business looking to properly display their options for customizable products on their shop page!
Instead of adding in generic plaids or stripes you’ll be able to update your swatches with the exact styling that your customer will be ordering – meaning a smoother customer experience, swifter checkouts, and more revenue!
Ready to learn how this useful WooCommerce plugin works? Let’s get started.
If you are more of a visual learner, see the video below.
Links
🚀 WooCommerce Variation Swatches and Photos plugin
How to set up WooCommerce Variation Images
- Purchasing & Installing the WooCommerce Variation Swatches and Photos plugin
- Creating Swatches
- Adding Color and Image Swatches to Variable Products
- FAQs
- Realizing the Benefits of this plugin for WooCommerce
1. Purchasing & Installing the WooCommerce Variation Swatches and Photos plugin
The first step is Purchasing and Installing the WooCommerce Variation Swatches and Photos plugin, which you can do by navigating to your WooCommerce dashboard.
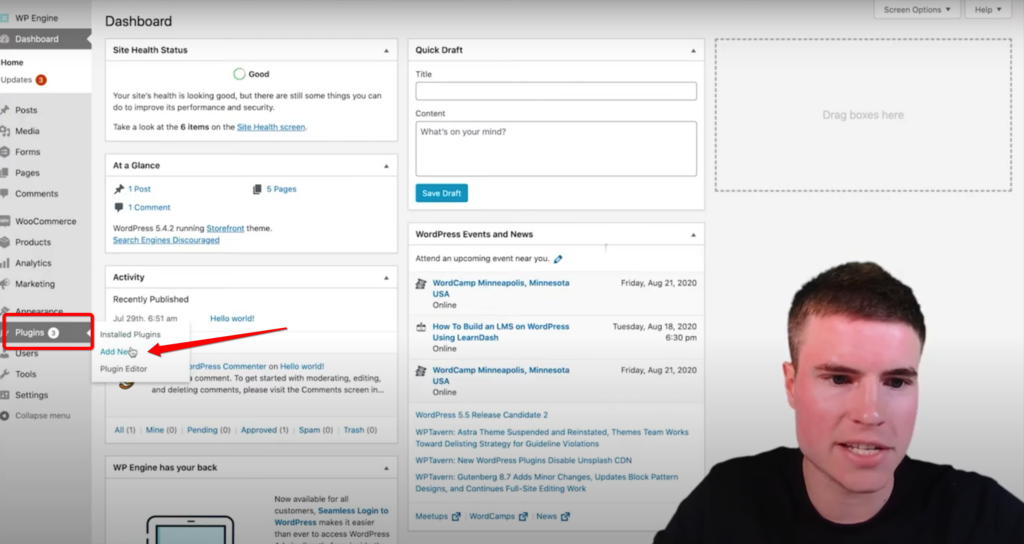
Once on your WooCommerce dashboard, click on the Plugins tab located on the left half of your screen and select Add New. See the screenshot below for quick reference.

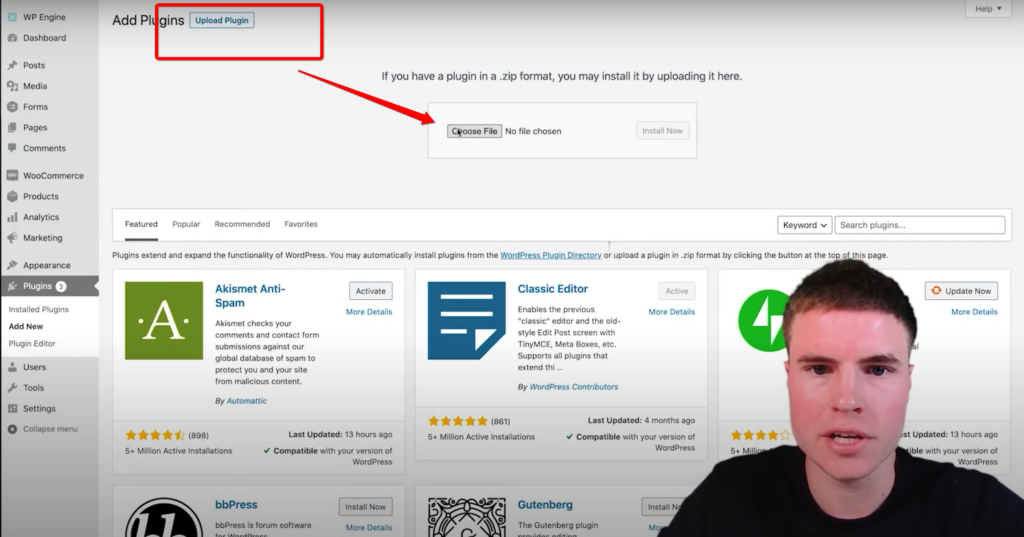
Once you’ve clicked on Add New, you’ll want to click on Upload Plugin and choose your downloaded WooCommerce Variation Swatches and Photos plugin.

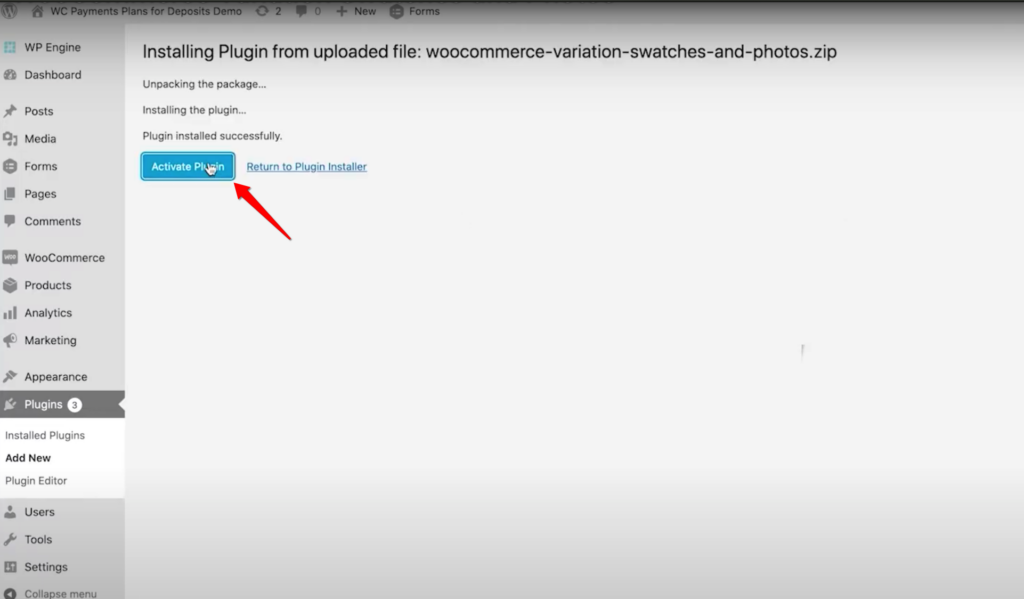
After you’ve clicked Install Now, you’ll be taken to a screen where you’ll see a button labeled Activate Plugin, see the photo below for visual reference.

2. Creating Swatches
In the Tutorial Video, I’ll walk you through the appearance of your WooCommerce store before and after the installation of the WooCommerce Variation Swatches and Photos plugin.
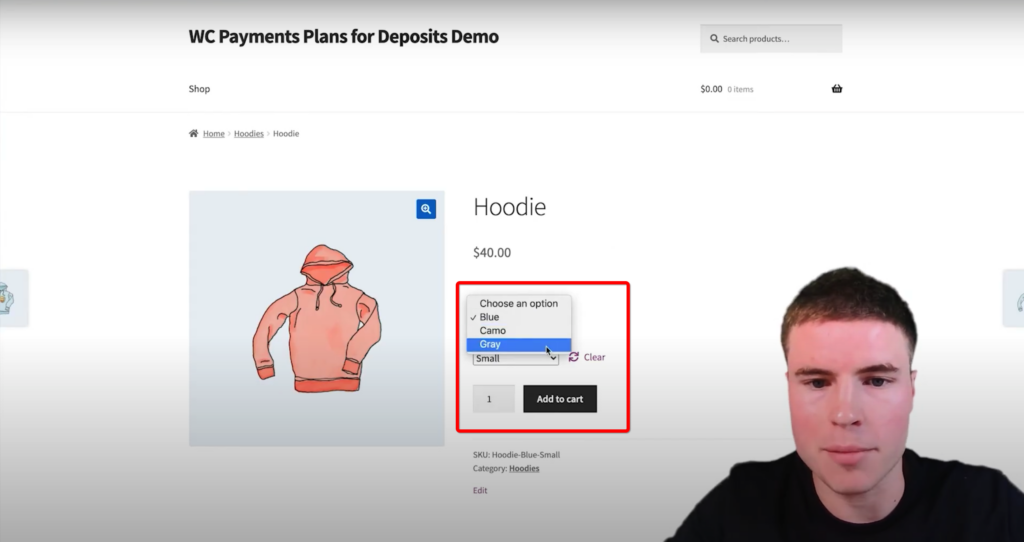
Below you can see what the frontend of your store may look like before you’ve installed and activated the plugin. For this example, we’ll be looking at a basic Hoodie.

As you can see, the colors we’ve set up as WooCommerce product variations only show up as text in the dropdown menu. In order to activate the Swatches function, we’ll need to go back to our WooCommerce Dashboard.
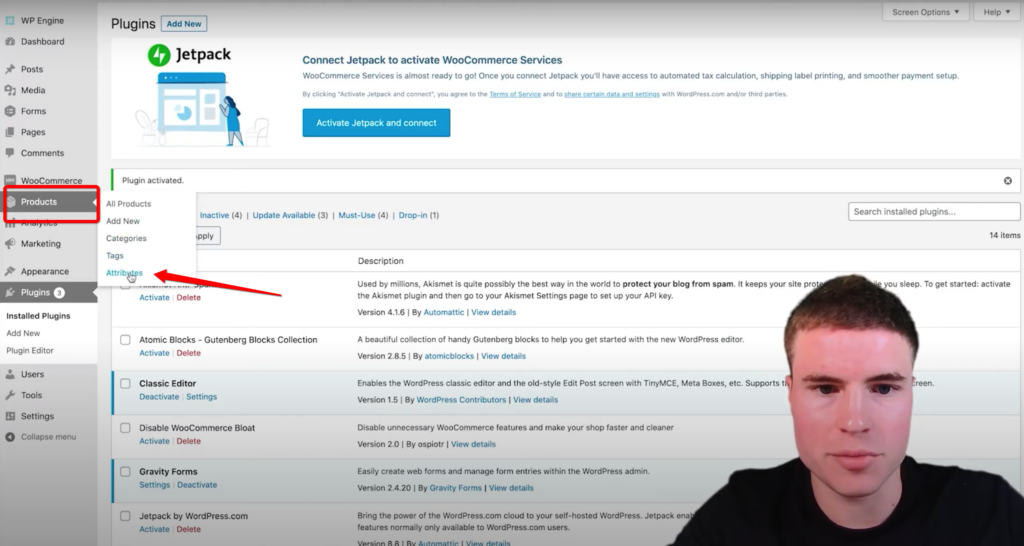
Once on the WooCommerce Dashboard, click on Products along the left-hand side of your screen and select Attributes.

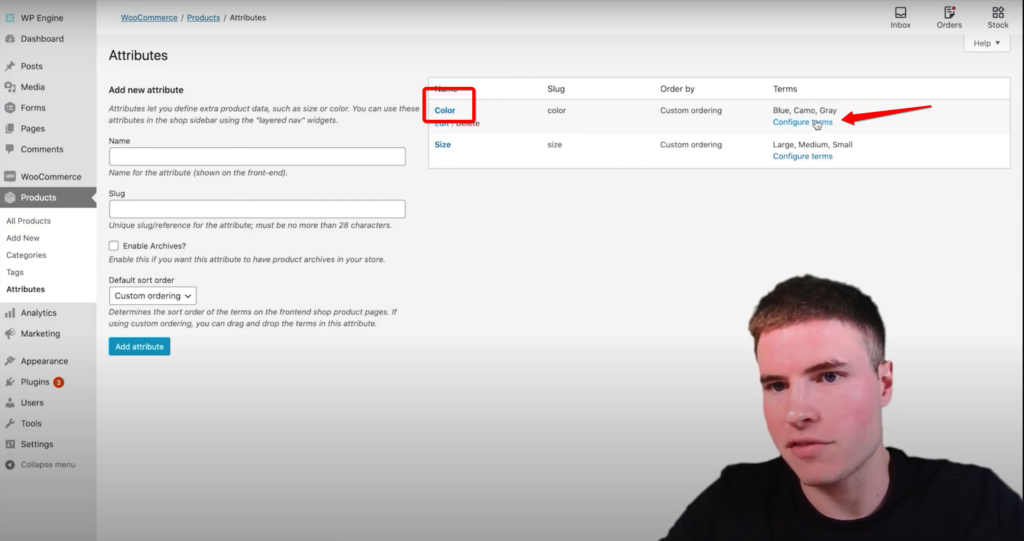
Once you’re on the Attributes tab, your screen should look similar to the screenshot below:

From this tab, you’ll be able to set up attributes. These can be any defined variable of a product – size, color, material, and so on. Attributes are a hugely important part of any WooCommerce store, as they allow customers to filter products on the store page according to their attributes, and – more importantly for our purposes here – choose between different product variables without requiring you to make individual products for each variation.
You’ll see that you have the option to add new attributes if your store doesn’t have global attributes already set up. The settings to create attributes are fairly simple:
- Name
- Slug is an optional URL-friendly version of the name
- The Enable Archives checkbox allows you to create an archive page with all products with the attribute.
- The Default Sort Order dropdown lets you choose whether the attribute terms you configure will be ordered by Name, Name (numeric), Term ID, or an order you decide yourself.
For this demonstration, we’ve already set up a Color Attribute, which means we’ll be able to get straight into setting up our color variations.
The next step is to click on the word Color and then on Configure Terms, indicated in the above screenshot. You won’t need to click on Edit Color for this tutorial.
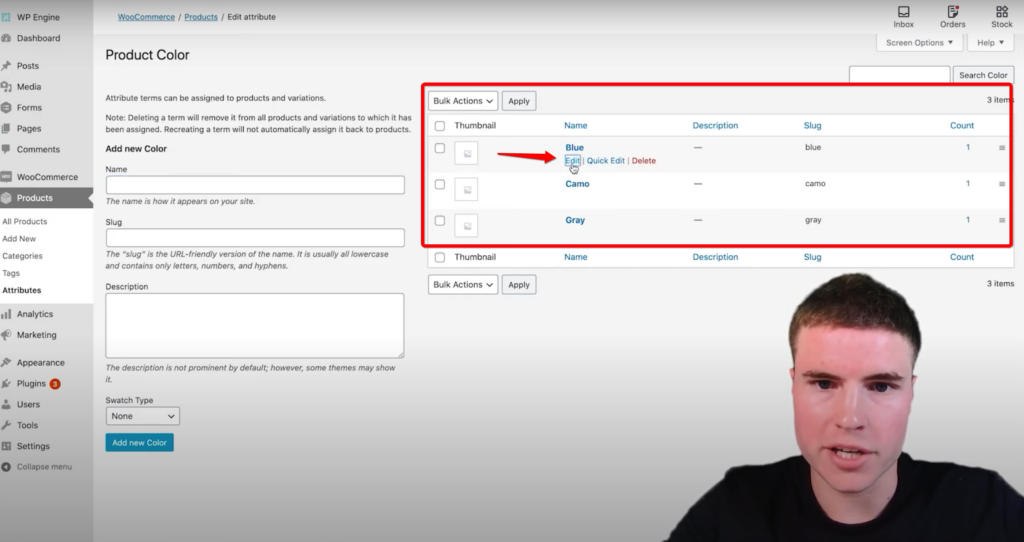
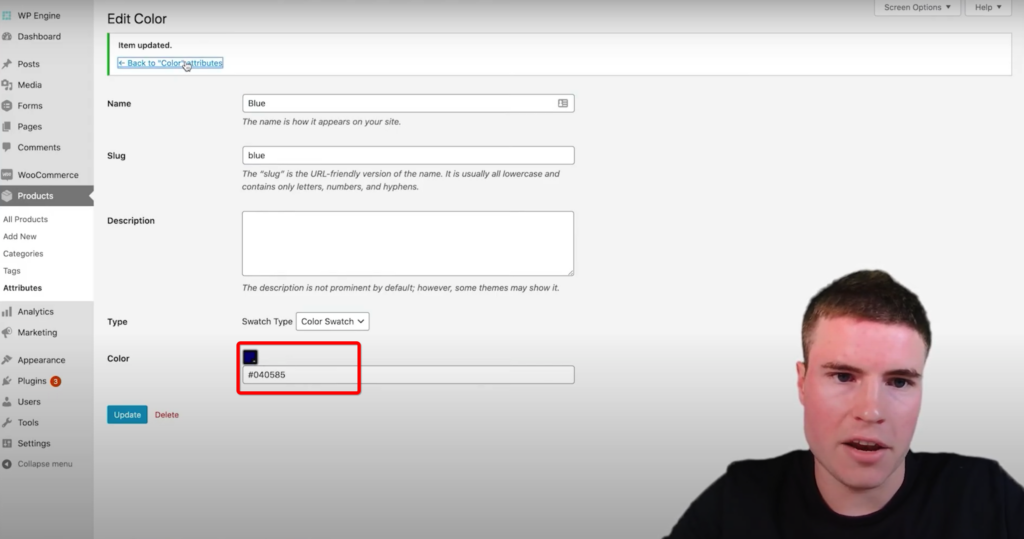
Once you’re on the Configure Terms screen, it’s time to individually set up your attribute variation swatches. In the video and screenshot below, you can see that I’ve selected to use the color Blue as an example.

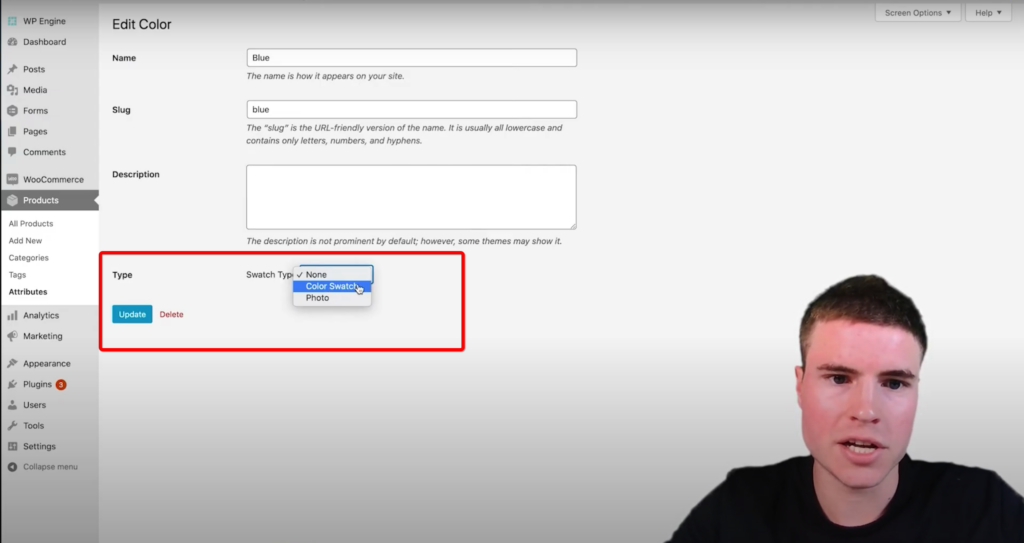
Once you’ve clicked on Edit, navigate past the Name, Slug, and Description boxes to the Swatch Type selector.

Once you’ve selected Color Swatch, enter your HEX value that corresponds to the correct color. In our case, the HEX value for Blue was #040585.

This same process applies to each different color which I demonstrate in the video tutorial.
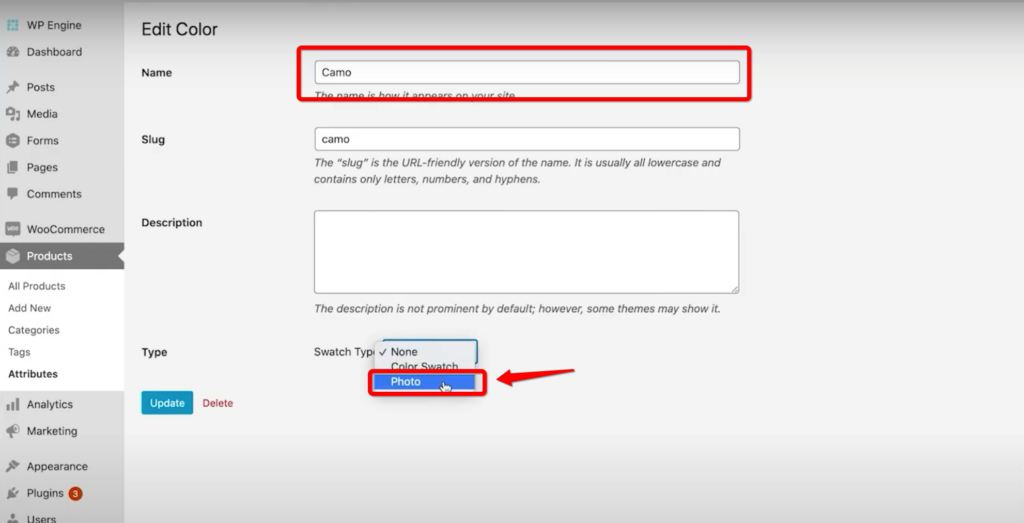
When it comes time to choose a Swatch Type for a pattern such as Camo or Plaid, selecting the Swatch Type Photo may be beneficial.

When you select the Swatch Type option Photo instead of Color Swatch, the plugin will give you the option to upload your own image to better illustrate clothing color or design.
3. Adding Color and Image Swatches to Variable Products
First, you’ll need to create a new variable product or use one of your existing variable products. Make sure that you have set the global attributes to include the variable product attribute for which you have set up the color swatch.
Now let’s set up our product variation swatches!
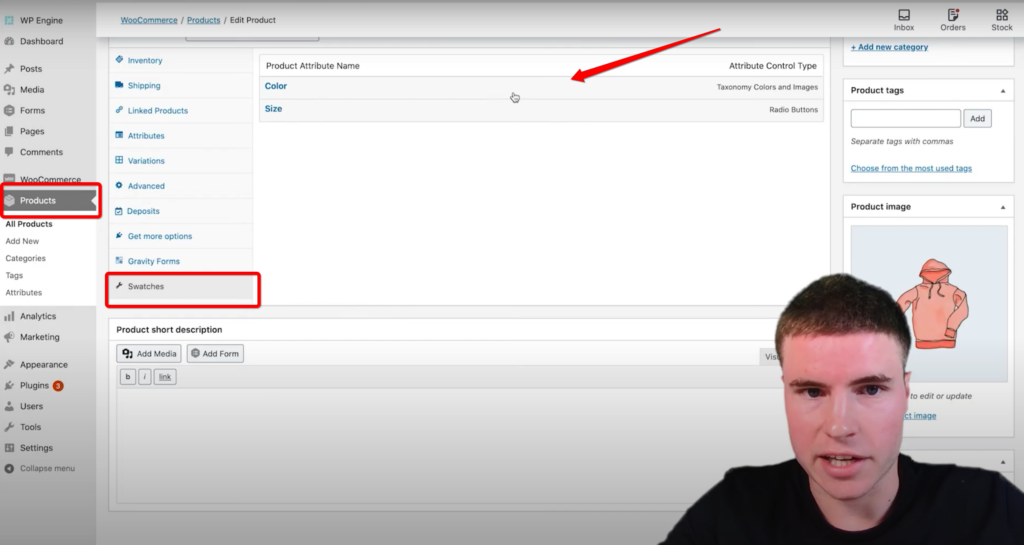
Go to the Swatches tab in your WooCommerce Products Dashboard.

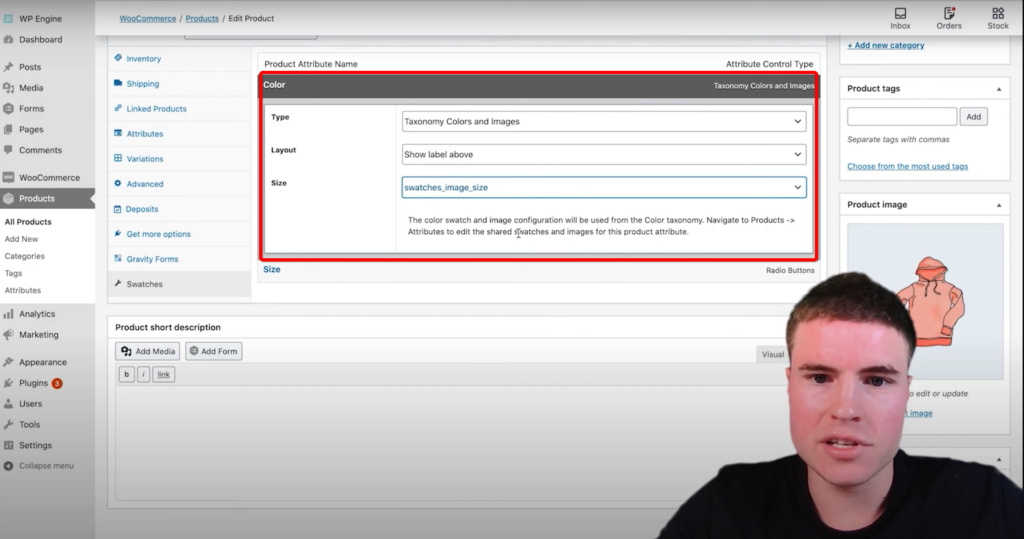
Select a “Type” for each of the attributes used for the variations.
- Select None to offer the options in a dropdown (this is the default without the WooCommerce Color and Image Swatches Plugin).
- Taxonomy Colors and Images – this is what we’re here for! This option is the one that displays a visual color picker and allows you to add color swatches or image swatches based on the global attributes we already set. This means we won’t need to create entirely new swatches per product in our store – we’ve already set them all up!
- Custom Colors and Images – this allows you to create custom swatches for a single product. The swatches’ background colors will be created for this product only and not be added to the global settings.
- Radio Buttons displays the available variations as radio buttons.
Next, you can choose whether to add a label or not and where to add it, if you’ve selected Taxonomy Colors and Images or Custom Colors and Images. This allows you to label swatches with the attribute name of the swatch as a tooltip when selected by a customer.
You can also select the size of the swatches to determine how large the button swatches will be on the product page..

After making all of these changes be sure to click Update!
4. FAQs
Can I change the size of the swatches?
You can change the size of your image swatches in WooCommerce > Settings > Products > Display. After changing the size, you’ll need to regenerate your images by using the AJAX thumbnail rebuild plugin.
Where do I hook template filters?
You will need to hook into the filters available in the woocommerce-swatches-template-functions.php file
Why doesn’t this change the main product image?
Note that this extension doesn’t change the main product image for each product variation; the swatches are the images that demonstrate the product attributes to customers. To change the main product image, you need to upload a picture for each variation in the product variation options.
How do I add swatches to WooCommerce?
Once on your WooCommerce dashboard, click on the Plugins tab located on the left half of your screen and select Add New. See the screenshot below for quick reference. Once you’ve clicked on Add New, you’ll want to click on Upload Plugin and choose your downloaded WooCommerce Variation Swatches and Photos plugin.
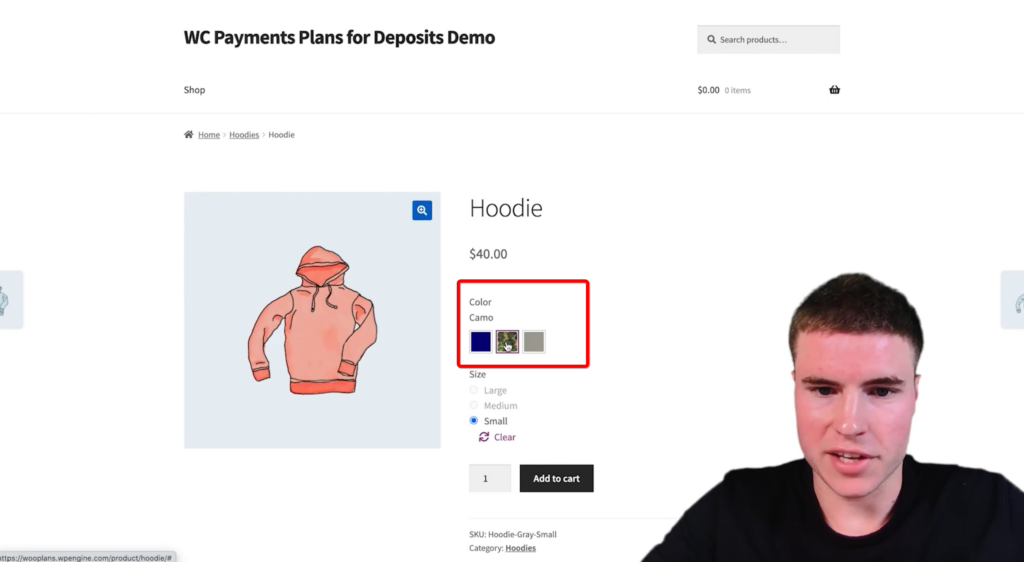
5. Realizing the Benefits of this plugin for WooCommerce
Below you can see the “after” photo which shows all of the color swatch as well as the color labels:

Your WooCommerce store is now set up with the WooCommerce Variation Swatches and Photos plugin, and you know how to add new variation swatches for WooCommerce products in just a few easy steps!
