Discovery
As soon as you contact us, we hit the ground running. During phase 0, or the discovery phase, we schedule an in-person meeting or call so that we can better understand your goals and objectives. During this first interaction, we listen to your pain points, talk through any barriers, and understand your vision so that our experts can create a robust solution customized for your business all within your target budget.
We understand that no company is the same, nor does it have the same business pains; each project is unique, and so are our solutions. We can assure you this phase is one of the most important – we learn your customers’ expectations so we can exceed them. It’s more than understanding the problem. It’s understanding the next problem, the one after that, and the one five years down the road.
During the Discovery phase, SG Web conducts activities such as:
- Client Interview/Conference Call
- Ecommerce Calculator
- In-Depth Questionnaire/Project Planner
- Planning & Goal Setting
- Competitor Review
- Development + Engineering recommendations (i.e. Platform, Technologies, Integrations)
- Establish primary project constraints (budget, schedule, level of finish)
At the end of this phase, we will send a proposal of a digital solution to meet your needs.

Strategy + Project Kick-Off
Design
Once we have identified the target audience, conducted competitor analysis and gathered in-depth market research, there is no question that the framework of the project is in place. It’s time for “the look”. Not one design looks the same – our designs are customized to be solution-driven based upon our findings in phases 0 and 1.
SG’ss UX & UI design team masterfully crafts for the end-user, flawlessly operates in an Agile environment, and continually refines and iterates prototypes until your digital product is pixel-perfect. Our design team prizes simplicity, champions usability, and hates when things are more complicated than they need to be.
SG Web utilizes a user-centric design approach which emphasizes the primary user experience as the foundation of the product. Every great design is built with a solid UX/UI where the user experience is at the core. The project will not only be aligned with established goals, but will allow users to readily navigate information and content they need through an intuitive interface. The designer leads the team from user flows and wireframes to style guides, high fidelity design mockups, and rapid prototypes with user satisfaction as the ultimate goal.
During the Design phase, SG Web conducts activities such as:
- Producing high-fidelity design mockups based on approved wireframes and style guide
- Building Clickable rapid prototyping for each of the required page templates
- Solicit client feedback/iterations
- Revise design prototypes
- Final Design Assets
At the end of this phase, we gain approval of the final Design and start Development.



Development
Project Management & Communication
At SG Web, having dedicated project management for each and every project is essential to our process. Our clients often have complex problems or seeking solutions, which requires the strategic navigation and assistance of one of our project managers from the start of the project all the way until your website or app launches. We’re open to as much collaboration on the project as you would like, but below is a typical cadence:
Here’s what you can expect from them in terms of communication:
- Daily collaboration (Discussion of planned tasks with Project Manager, Designer, Developers, BAs)
- Weekly status reports (Call of progress status with Client, Project Manager)
- Monthly executive review check-in (We typically do this meeting in-person, as even we really believe monthly face-to-face meetings with our clients is essential to our clients as well as our business success)
- Collaboration on project management software (Basecamp)
- Direct communication via Hangouts, Slack, phone or email
- Facilitation of design, developer and QA communication
Here’s what you can expect from us in terms of Project Management Deliverables:
- Project Management Plan
- Project Calendar + Schedule
- Functional Requirements
As project managers, one of the key concepts we discuss with our clients at project kickoff is the “iron triangle”, or triple constraint. It contents that:
1. The quality of work is constrained by the project’s budget, deadlines and scope (features).
2. The project manager can trade between constraints.
3. Changes in one constraint necessitate changes in others to compensate or quality will suffer.
For example, a project can be completed faster by increasing budget or cutting scope. Similarly, increasing scope may require equivalent increases in budget and schedule. Cutting budget without adjusting schedule or scope will lead to lower quality.
Thus, the importance of project management to keep all sides of your project on track.

Testing + QA
Launch + Training
After the website has been tested and approved, it will be passed along to your team to review and prepare for launch.
Once you’ve have tested the website and are happy with its functionality, we will make the site live and point your domain over to the new site! Note that the new site will replace your existing website and you’ll start accepting real orders/leads.
We prepare a custom user guide to help you manage your new website as well as guide you through a checklist of best practices for continued search engine optimization of your website.
If you need continued support and maintenance, please see Phase 6.
During the Launch + Training phase, SG Web conducts activities such as:
- Migrate website from staging server to live hosting environment
- CMS Training Sessions: Train in site Administrators
- CMS User Manual: SG will provide content management guide, so key stakeholders will be able to insert photos and edit text content on their own
- Platform + API Migrations
- Product, Order, & Customer Data Migration
- Implement any required URL redirects
- Enable web analytics tracking and 3rd party integrations
- Monitor site performance to confirm everything is working

Continuous Improvements & On-Going Support
Many people believe a design project is finished after step five, but not us! We understand that your website is never complete- although we strive to take your website live as soon as possible, we know that continued enhancements and changes may occur once the project has launched. As such, SG Web provides Continuous Development Improvements & On-Going Support for our clients as needed.
Product Iteration
For each update to the product, the project team and the stakeholder’s project owner(s) will:
- Usability Testing
- UX improvements
- Add/update 3rd Party app + integration updates/improvements
- Update platform themes, plugins, add-ons
- Monthly Analytics, reporting, analysis
- Conversion optimization/continuous improvement
- Emergency on-call technical support to handle bugs, crashes, etc.
- On-going support, maintenance, hosting

Continuous Development + On-Going Support
The Continuous Development + On-Going Support process advocates thinking of the infrastructure as part of the application and allows for more rapid and reliable software release cycles.
A test-driven, continuous integration and deployment process is meant to release new functionality to each environment (development, stage, production) on a regular basis.
All developed source code is maintained in a predetermined secure platform. Upgrades and patches are applied in a test environment. If all test cases pass, the code is committed to a release branch.
Any database modifications are scripted and added to the automated deployment process using an open-source configuration management platform. The deployment is then incorporated into the staging environment, regression tested, and acceptance tested by project end users.
Once approved it is scheduled for deployment in production during an appropriate stakeholder-approved window of time.
How We Build - Agile Methodology
The development process utilizes an agile development methodology for all services and solutions. These are pre-determined development cycles that can run from 1 to 8 weeks, depending on the needs and parameters of the project.
To determine which features will be developed within a sprint, the project team will assess the requirements and product backlog—an ordered list of features, bugs, or anything considered essential to the success of the application. The list is maintained by the project team, but contributed to by everyone involved.
When there is a new submission of a feature, bug, or non-functional requirement to the product backlog, the product owner will work with the stakeholders to determine the priority, due date, risk, value, as well as any dependencies on other existing features.
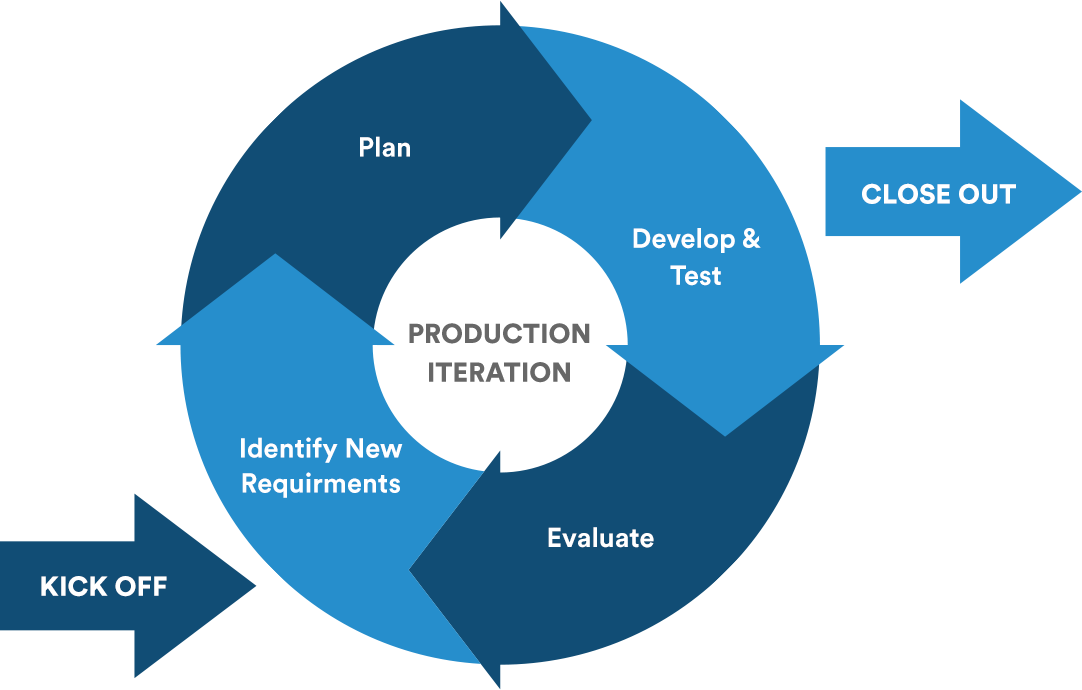
This type of iterative development is an industry best practice for software development, and this project team has repeatedly used these practices successfully to launch products for clients. The project team’s development methodology, illustrated on the right, consists of six phases: Kick Off, Identify New Requirements, Plan, Develop & Test, Evaluate, and Close Out.

Tools For The Trade:Our Operational Tools
SG Web uses a variety of tracking tools for task management and communication (both internally and externally). You can expect us to work with some or all of the tools below during your project.
For overall external project communication, file transfer, and documentation between SG Web and the client, SG Web uses Basecamp. Basecamp is an easy-to-use tool where we can share files, status updates, and answer questions. Client access will be provided at the start of the project.
For real-time internal communication, SG Web uses Slack. Unless you’d strongly prefer the phone or email, we will invite you to have access to your own client Slack channel where you can communicate in one spot via instant message directly with the team. We strongly recommend using this form of communication, as we can integrate with our tools to provide you with real-time updates throughout the day and it allows us to work with you more directly and transparently than sorting through email chains.
To manage the release process, the project team uses tools and techniques such as:
- Github, for source code management (If applicable)
- AWS, for virtual environments
- Open-source software infrastructure automation
- Invision, for Interactive prototyping
- Jira, for progress & time tracking
- Zoom, for conference calls and screensharing